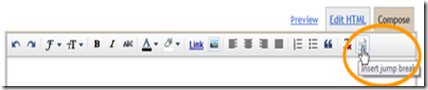
In the past or with the old Google Text editor we have to do it mannually by edit HTML but after updation in the text editor we have to simply insert a jump where we want our post to be broken by poiting curser there.
But if u use the old post editor, you can use jump break in Edit HTML mode by adding <!-- more --> to the blog post
And if you want to change the Read More to a new name you can do it by Clicking Layout and Edit Blogpost Widget.
However if u want that the Read More button comes automatically in your blog posts and along with the auto thumbnail of the image then Read Here